Appearance
如何设计表格

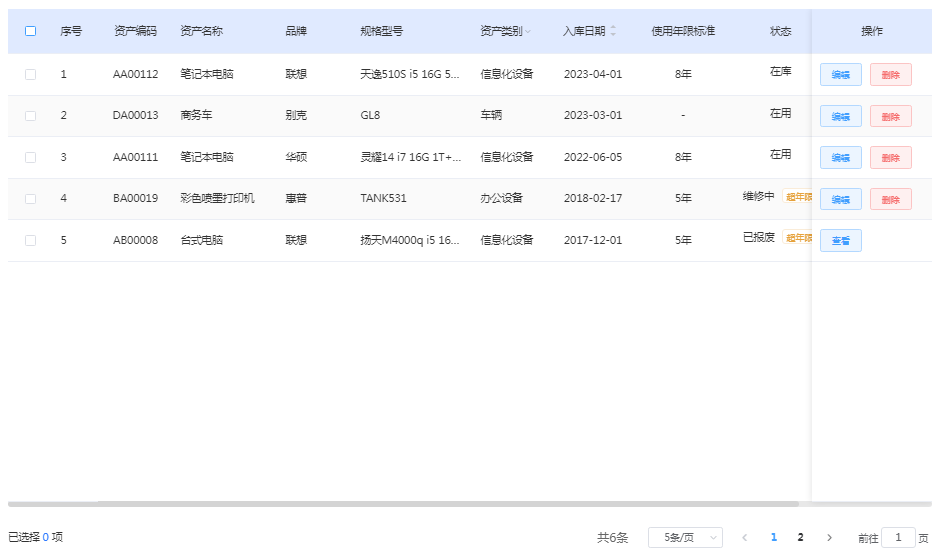
要设计的表格如上图,列字段有序号、资产编码、资产名称、品牌、规格型号、资产类别、入库日期、使用年限标准、状态、使用范围,其中状态列要求如果当前日期超过资产的使用年限标准(以入库日期作为开始使用日期),在状态值后显示“超年限”标签。
1. 添加表格部件
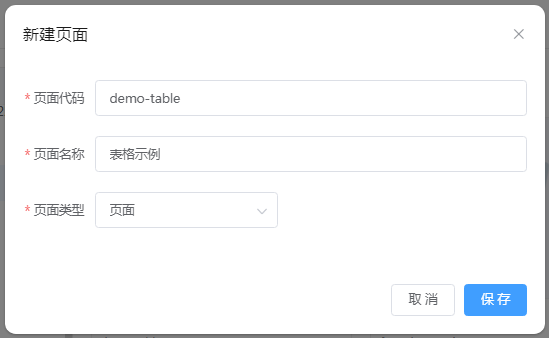
进入项目空间的<页面管理>,选择一个目录后点击【新建页面】,在弹出窗口填写页面信息。

保存后将打开页面设计器,首先在部件面板上选择“表格控件”分类,找到“基础表格”,再用鼠标把它拖拽到画布上。

可以看到这个表格部件已经提供了初始数据,包括列字段和表格数据。在设计表格之前,首先要更换表格数据以匹配我们要设计的表格,模拟从数据库中读取的数据,这样在设计过程中就能看到数据效果。
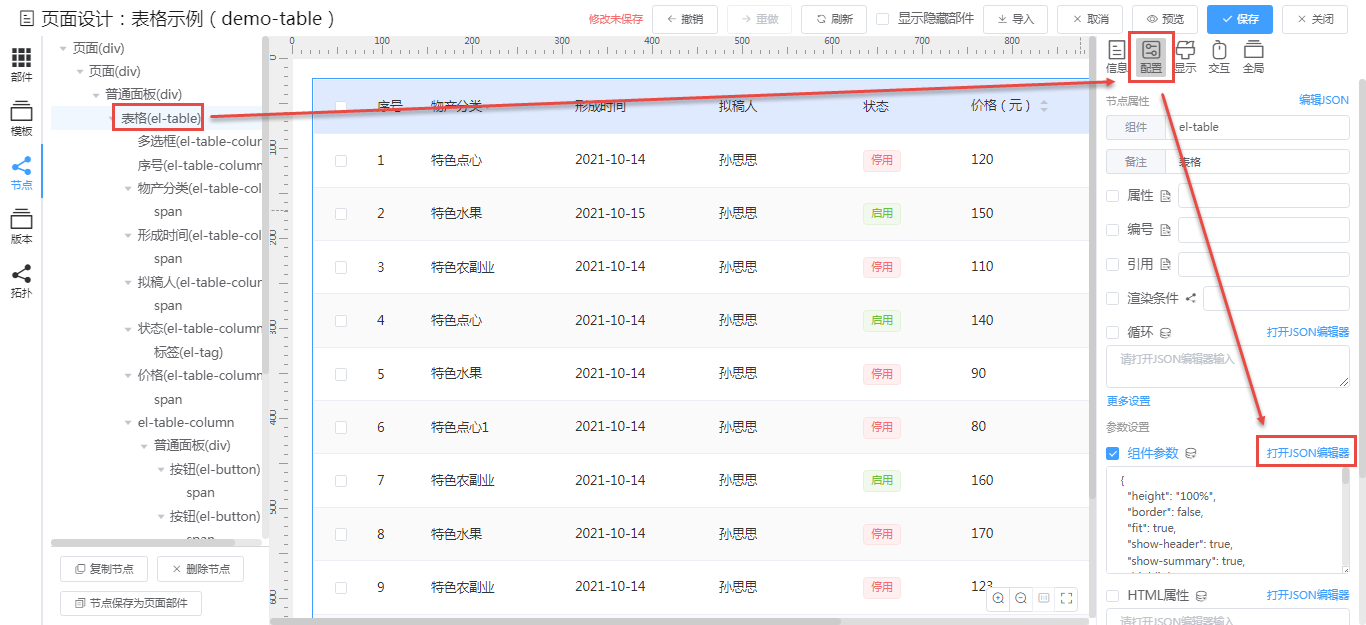
在节点面板上找到表格(el-table),点击它后进入配置面板,再点击[组件参数]旁的【打开JSON编辑器】。

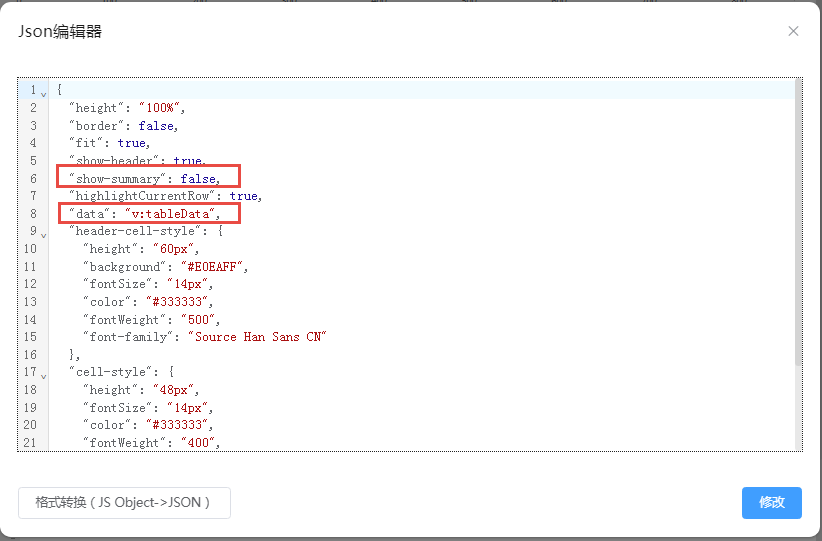
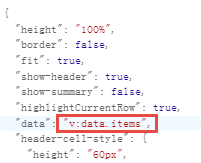
在弹出的编辑器窗口中,先将"show-summary"的值改为"false",删除表格最末的合计行,再将"data"的值改为”v:tableData”,如下图所示。

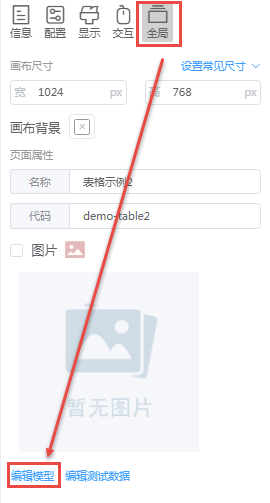
保存后进入全局面板,点击【编辑模型】弹出视图模型编辑器窗口。

在data部分的return代码块内添加变量tableData并赋值,完成表格行的数据绑定(如果将tbleData代码块内的数据直接赋值给表格[组件参数]的"data",也是同样效果)。
js
{
data(){
return {
// 此处定义模型变量
tableData: [
{
assetsCode: "AA00112",
assetsName: "笔记本电脑",
classify: "1",
measureUnit: "台",
brand: "联想",
status: "1",
specification: "天逸510S i5 16G 512G SSD",
useRang: ["1","2"],
entryDate: "2023-04-01",
source: "1",
price: 4200.00,
serviceLife: 8,
supplier: "金盛电子",
warrantyTerm: [ "2023-04-01", "2024-03-31" ],
//如果未使用value-format,默认接收并返回 Date 对象:
//warrantyTerm: [ "2023-04-01T00:00:00.000Z", "2024-03-31T15:59:59.000Z" ],
tenancyTerm: []
},
{
assetsCode: "DA00013",
assetsName: "商务车",
classify: "3",
measureUnit: "辆",
brand: "别克",
status: "2",
specification: "GL8",
useRang: ["1","2"],
entryDate: "2023-03-01",
source: "2",
price: 250000.00,
serviceLife: null,
supplier: "鑫通车行",
warrantyTerm: [],
tenancyTerm: ["2023-03-01", "2023-08-31"]
},
{
assetsCode: "AA00111",
assetsName: "笔记本电脑",
classify: "1",
measureUnit: "台",
brand: "华硕",
status: "2",
specification: "灵耀14 i7 16G 1T+512G SSD",
useRang: ["1"],
entryDate: "2022-06-05",
source: "1",
price: 6999.00,
serviceLife: 8,
supplier: "金盛电子",
warrantyTerm: [ "2022-06-01", "2023-05-31" ],
tenancyTerm: []
},
{
assetsCode: "BA00019",
assetsName: "彩色喷墨打印机",
classify: "2",
measureUnit: "台",
brand: "惠普",
status: "3",
specification: "TANK531",
useRang: ["1","2"],
entryDate: "2018-02-17",
source: "1",
price: 1400.00,
serviceLife: 5,
supplier: "金盛电子",
warrantyTerm: [ "2018-02-16", "2019-02-15" ],
tenancyTerm: []
},
{
assetsCode: "AB00008",
assetsName: "台式电脑",
classify: "1",
measureUnit: "台",
brand: "联想",
status: "4",
specification: "扬天M4000q i5 16G 1T+256G",
useRang: ["1","2"],
entryDate: "2017-12-01",
source: "1",
price: 3600.00,
serviceLife: 5,
supplier: "金盛电子",
warrantyTerm: [ "2017-12-01", "2018-11-30" ],
tenancyTerm: []
},
{
assetsCode: "AB00007",
assetsName: "台式电脑",
classify: "1",
measureUnit: "台",
brand: "联想",
status: "1",
specification: "扬天M4000q i5 16G 1T+256G",
useRang: ["1","2"],
entryDate: "2017-12-01",
source: "1",
price: 3600.00,
serviceLife: 5,
supplier: "金盛电子",
warrantyTerm: [ "2017-12-01", "2018-11-30" ],
tenancyTerm: []
}
]
}
}
}注:为了让表格与表单搭配使用(如点击表格数据行,弹出表单显示该行数据),表格列字段必须与表单中对应字段的属性名称一致,所以这些初始数据使用了《如何设计表单》中的表单字段属性。

更换表格的初始数据后,画布上的表格行数据被清空,接下来开始设置表格列字段。
2. 设置列字段
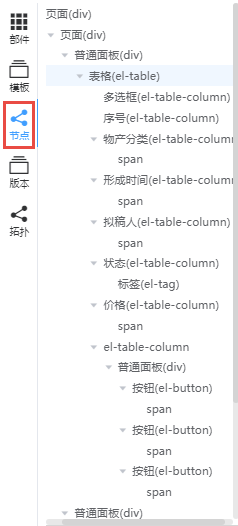
节点面板上的表格(el-table)下有多个el-table-column,对应着表格的列字段。

在节点面板上点击多选框(el-table-column),在其配置面板的[组件参数]里代码如下:
json
{
"type": "selection",
"width": "60",
"fixed": "left",
"align": "center"
}"type": "selection"指该列是复选框,"width": "60"指该列固定宽度60px(如有需要可以使用最小宽度min-width),"fixed": "left"指该列固定在列表左侧,不会随表格的水平滚动条移动位置,"align": "center"指该列内容居中显示,如果没有该行代码,则内容居左显示。
再在节点面板上点击序号(el-table-column),在其配置面板的[组件参数]里代码如下:
json
{
"type": "index",
"index": "f:d=>d+1",
"label": "序号",
"width": "60"
}"type": "index"指该列是序号,"index": "f:d=>d+1"是计算生成表格每行的序号值,每页从1开始递增,"label": "序号"指表格上该列的标题是“序号”。
可见表格列字段的基本设置是放在el-table-column的[组件参数]里,接下来就按照所需列字段重新设置其他的el-table-column。
资产编码
在节点面板上点击物产分类(el-table-column),进入配置面板:
- [备注]修改为“资产编码”;
- 点击[组件参数]旁的【打开JSON编辑器】,在编辑器窗口将代码修改为:
json
{
"prop": "assetsCode",
"label": "资产编码",
"min-width": "100",
"align": "center"
}在节点面板上该el-table-column有个下级节点span, el-table-column可以通过其[组件参数]的prop属性显示原始数据,也可以通过其[组件参数]的formatter属性转换原始数据,还可以通过插槽(这里的span)显示原始数据或转换原始数据。因为该列显示原始数据,不需要进行数据转换或格式处理,所以删除这个span:在节点面板点击span,再点击面板底部的【删除节点】。
删除span后,可以看到表格上显示出该列数据。
资产名称
在节点面板点击下一个el-table-column或复制一个el-table-colum,进入其配置面板:
- [备注]修改为“资产名称”;
- 点击[组件参数]旁的【打开JSON编辑器】,在编辑器窗口将代码修改为:
json
{
"prop": "assetsName",
"label": "资产名称",
"min-width": "140"
}在节点面板上如果该el-table-column有下级节点span(或el-tag),需删除下级节点。
品牌
在节点面板点击下一个el-table-column或复制一个el-table-colum,进入其配置面板:
- [备注]修改为“品牌”;
- 点击[组件参数]旁的【打开JSON编辑器】,在编辑器窗口将代码修改为:
json
{
"prop": "brand",
"label": "品牌",
"min-width": "100"
}在节点面板上如果该el-table-column有下级节点span(或el-tag),需删除下级节点。
规格型号
在节点面板点击下一个el-table-column或复制一个el-table-colum,进入其配置面板:
- [备注]修改为“规格型号”;
- 点击[组件参数]旁的【打开JSON编辑器】,在编辑器窗口将代码修改为:
json
{
"prop": "specification",
"label": "规格型号",
"min-width": "160",
"show-overflow-tooltip": true
}其中的"show-overflow-tooltip": true用于当内容超出列宽时末尾显示省略号 在节点面板上如果该el-table-column有下级节点span(或el-tag),需删除下级节点。
资产类别
在节点面板点击下一个el-table-column或复制一个el-table-colum,进入其配置面板:
- [备注]修改为“资产类别”;
- 点击[组件参数]旁的【打开JSON编辑器】,在编辑器窗口将代码修改为:
json
{
"prop": "classify",
"label": "资产类别",
"min-width": "100",
"formatter": "f:row =>{if (row.classify != null) {switch(row.classify) {case '1': return '信息化设备'; break; case '2': return '办公设备'; break; case '3': return '车辆'; break; case '4': return '家具和用具'; break;}}}",
"filters": [
{
"text": "信息化设备",
"value": "1"
},
{
"text": "办公设备",
"value": "2"
},
{
"text": "车辆",
"value": "3"
},
{
"text": "家具和用具",
"value": "4"
}
],
"filter-method": "f:(value, row, column) =>{const property = column['property'];return row[property] === value;}"
}该列需要对原始数据进行转换(如原始数据”1”应显示为”信息化设备”),所以这里使用formatter属性转换数据,另外使用filters属性和filter-method属性配置该列的过滤器(点击该列标题弹出过滤选项,用于筛选表格数据)。

在节点面板上如果该el-table-column有下级节点span(或el-tag),需删除下级节点。
入库日期
在节点面板点击下一个el-table-column或复制一个el-table-colum,进入其配置面板:
- [备注]修改为“入库日期”;
- 点击[组件参数]旁的【打开JSON编辑器】,在编辑器窗口将代码修改为:
json
{
"prop": "entryDate",
"label": "入库日期",
"min-width": "120",
"align": "center",
"sortable": true
}其中的"sortable": true用于在列标题上显示排序按钮。
在节点面板上如果该el-table-column有下级节点span(或el-tag),需删除下级节点。
使用年限标准
在节点面板点击下一个el-table-column或复制一个el-table-colum,进入其配置面板:
- [备注]修改为“使用年限标准”;
- 点击[组件参数]旁的【打开JSON编辑器】,在编辑器窗口将代码修改为:
json
{
"label": "使用年限标准",
"min-width": "120",
"align": "center"
}该列需要对原始数据进行转换(如原始数据5应显示为”5年”),可以使用formatter属性绑定一个方法转换数据,也可以使用插槽转换数据。在前面的“资产类别”中已经使用过formatte,这里就使用插槽。
节点面板中如果该el-table-column没有下级节点span,就从部件面板的“基础控件”分类将“文字”部件拖入该el-table-column内部。
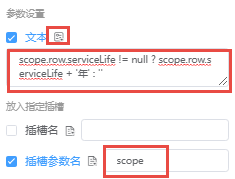
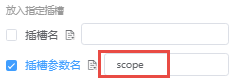
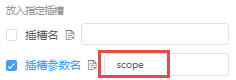
在节点面板上点击文字(span)并进入配置面板,点击[放入指定插槽]旁的【启用设置】,再在[插槽参数名]输入“scope”,[文本]选择“表达式”并输入:scope.row.serviceLife != null ? scope.row.serviceLife + '年' : ''

状态
在节点面板点击下一个el-table-column或复制一个el-table-colum,进入其配置面板:
- [备注]修改为“状态”;
- 点击[组件参数]旁的【打开JSON编辑器】,在编辑器窗口将代码修改为:
json
{
"label": "状态",
"width": "140",
"align": "center"
}该列不仅需要对原始数据进行转换(如原始数据”1”应显示为”在库”),还要判断系统当前日期是否已经超过使用年限,如果超过还要使用标签进行标识。所以这个el-table-column要使用插槽,插槽中用一个文本(span)显示转换后的数据,再用一个标签(el-tag)标识超期。
节点面板上如果该el-table-column有下级节点先删除下级节点,再从部件面板的“布局”分类将普通面板拖入该el-table-column内部,从部件面板的“基础控件”分类将“文字”部件拖入普通面板(div)内部,从部件面板从部件面板的“基础控件”分类将“标签”部件拖入普通面板(div)内部,此时节点面板上该el-table-column的结构如下。

接下来分别对这些部件进行设置。
(1)在节点面板上点击普通面板(div)并进入配置面板:
- 点击[放入指定插槽]旁的【启用设置】,再在[插槽参数名]输入“scope”;

切换到显示面板-面板选项:
- [模式]选择 “弹性布局Flex”;
- [主轴方向]选择 “居中对齐”;
- [副轴方向]选择 “文字基线对齐”;
- [内边距]-[整体]取消勾选;
- [背景]-[颜色]取消勾选;



(2)在节点面板上点击文字(span)并进入配置面板:
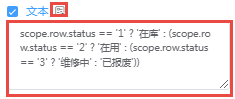
- [文本]选择表达式并输入:scope.row.status == '1' ? '在库' : (scope.row.status == '2' ? '在用' : (scope.row.status == '3' ? '维修中' : '已报废'))

(3)在节点面板上点击标签(el-tag)并进入配置面板:
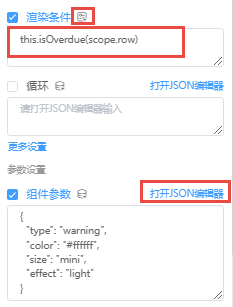
- [渲染条件]选择“表达式”并输入“this.isOverdue(scope.row)”;
- 点击[组件参数]旁的【打开JSON编辑器】,将代码修改为:
json
{
"type": "warning",
"color": "#ffffff",
"size": "mini",
"effect": "light"
}
然后切换到全局面板,点击【编辑模型】弹出模型编辑器窗口,在data代码块后添加以下代码:
js
data() {
……
},
methods:{
//以入库日期作为使用年限的起点,判断当前时间是否已经超过使用年限
isOverdue(row) {
if (row.serviceLife != null) {
let now = new Date();
let time = new Date(Date.parse(row.entryDate.replace(/-/g, "/")));
time.setFullYear(time.getFullYear() + Number(row.serviceLife));
return (now > time);
}
}
}(4)在节点面板上点击标签(el-tag)内部的文本(span)并进入配置面板:
- [文本]输入“超期”;
刷新画布,表格上显示出该列数据。
使用范围
在节点面板点击下一个el-table-column或复制一个el-table-colum,进入其配置面板:
- [备注]修改为“使用范围”;
- 点击[组件参数]旁的【打开JSON编辑器】,在编辑器窗口将代码修改为:
json
{
"label": "使用范围",
"min-width": "180",
"formatter": "f: row => {if (row.useRang.length > 0) {let arr = row.useRang.map(item => {switch(item) {case '1': return '公司本部'; break;case '2': return '外协厂商驻点'; break;} });let str = arr.join('、');return str;}}"
}该列需要对原始数据进行转换(如原始数据”1”应显示为”公司本部”,多个值之间以“、”连接),使用formatter属性转换数据。
在节点面板上如果该el-table-column有下级节点span(或el-tag),需删除下级节点。
3. 设置操作列
表格的最右侧是一个操作列,操作列有三个按钮:查看、编辑、删除,并要求当行数据的“状态”是在用或在库、维修中时,显示编辑和删除按钮,当行数据的“状态”是已报废时,显示查看按钮。 首先,在节点面板上复制一个el-table-colum,进入其配置面板:
- [备注]修改为“操作”;
- 点击[组件参数]旁的【打开JSON编辑器】,在编辑器窗口将代码修改为:
json
{
"prop": "",
"label": "操作",
"min-width": "160",
"align": "center",
"fixed": "right"
}节点面板上如果该el-table-column有下级节点先删除下级节点,再从部件面板的“布局”分类将普通面板拖入该el-table-column内部,从部件面板的“基础控件”分类将“按钮”部件拖入普通面板(div)内部,再点击节点面板底部的【复制节点】复制出两个“按钮”部件(如果没有看到复制出的“按钮”部件,点击画布上方的【刷新】),此时节点面板上该el-table-column的结构如下。

接下来分别对这些部件进行设置。
(1)在节点面板上点击普通面板(div)并进入配置面板:
- 点击[放入指定插槽]旁的【启用设置】,再在[插槽参数名]输入“scope”;

切换到显示面板-面板选项:
- [模式]选择 “弹性布局Flex”;
- [内边距]-[整体]取消勾选;
- [背景]-[颜色]取消勾选;

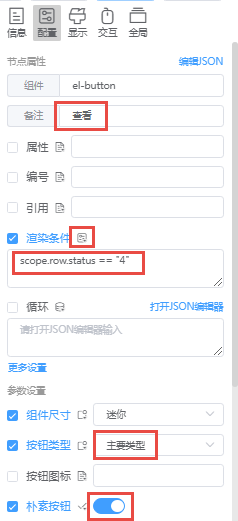
(2)在节点面板上点击第一个按钮(el-button)并进入配置面板:
- [备注]输入“查看”;
- [渲染条件]选择 “表达式”并输入“scope.row.status == '4'”;
- [按钮类型]选择“主要类型”;
- 启用[朴素按钮];

再在节点面板上点击第一个按钮(el-button)内部的span并进入配置面板:
- [文本]输入“查看”;
(3)在节点面板上点击第二个按钮(el-button)并进入配置面板:
- [备注]输入“编辑”;
- [渲染条件]选择 “表达式”并输入“scope.row.status != '4'”;
- [按钮类型]选择“主要类型”;
- 启用[朴素按钮];

再在节点面板上点击第二个按钮(el-button)内部的span并进入配置面板:
- [文本]输入“编辑”;
(4)在节点面板上点击第三个按钮(el-button)并进入配置面板:
- [备注]输入“删除”;
- [渲染条件]选择 “表达式”并输入“scope.row.status != '4'”;
- [按钮类型]选择“危险类型”;
- 启用[朴素按钮];

最后在节点面板上点击第三个按钮(el-button)内部的span并进入配置面板:
- [文本]输入“删除”。
4. 设置分页
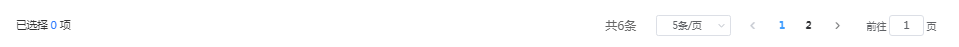
在表格部件下面从左向右依次是已选条数、总条数、分页(包括分页数量选项、页码切换、页码跳转),此时这些元素都还未生效,需要在视图模型中绑定数据,再添加相关的事件和方法。

首先,在全局面板点击【编辑模型】打开模型编辑器窗口,添加以下代码:
js
{
data() {
return {
tableData: {
……
},
pageData: {
items: [], //表格当前页展示的数据,与表格部件的data绑定
total: 0 //表格数据总条数
},
defaultPageSize: 5, //分页数量的基数
page:{
pageSize: 5, //当前的分页条数
pageNum: 1 //当前所在的页码
},
multipleSelection: [] //表格的已勾选数据
}
},
computed:{
pageSizes() { //分页数量的选项
return [
this.defaultPageSize,
this.defaultPageSize * 2,
this.defaultPageSize * 3,
this.defaultPageSize * 4
]
}
},
mounted() {
this.loadList(); //载入表格数据;
},
methods:{
isOverdue(row) {
……
},
loadList() {
let startIdx = (this.page.pageNum - 1) * this.page.pageSize; //当前页首条数据的数组索引
let endIdx = this.page.pageNum * this.page.pageSize; ////当前页最末条数据的下一条的数组索引
this.data.total = this.tableData.length; //根据数组长度生成列表记录条数
if (this.tableData.length != 0) {
if (this.data.total>startIdx) { //如果数组长度大于当前页首条数据的数组索引,获取当前页数据
this.data.items = this.tableData.slice(startIdx, endIdx);
} else { //否则获取上一页数据并跳转到上一页
this.data.items = this.tableData.slice(startIdx - this.page.pageSize, endIdx - this.page.pageSize);
this.page.pageNum = this.page.pageNum - 1;
}
} else {
this.data.items = this.tableData;
}
}
}
}在节点面板上点击表格(el-table)进入配置面板,再点击[组件参数]旁的【打开JSON编辑器】,在弹出的编辑器窗口中,将"data"的值改为"v:data.items",如下图所示。

再在节点面板选中与已选条数对应的span,进入配置面板:

- [文本]修改为“multipleSelection.length”。
在节点面板选中与总条数对应的span,进入配置面板:

- [文本]修改为“'共'+ tableData.length+'条'”。
在节点面板选中分页(el-pagination),进入配置面板:

- 点击[组件参数]旁的【打开JASON编辑器】,将代码修改为:
json
{
"layout": " sizes, prev, pager, next, jumper",
"pageSize": "v:page.pageSize",
"pageSizes": "v:pageSizes",
"small": false,
"background": false,
"total": "v:tableData.length",
"pageCount": "",
"pagerCount": 7,
"currentPage": "v:page.pageNum",
"disabled": false
}完成数据绑定后,再分别为表格部件和分页部件添加事件。
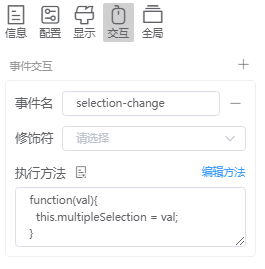
在节点面板选中表格(el-table),进入交互面板添加以下事件:
- [事件名]输入“selection-change”;
- 点击[执行方法]旁的【编辑方法】,添加代码:
js
function(val){
this.multipleSelection = val;
}
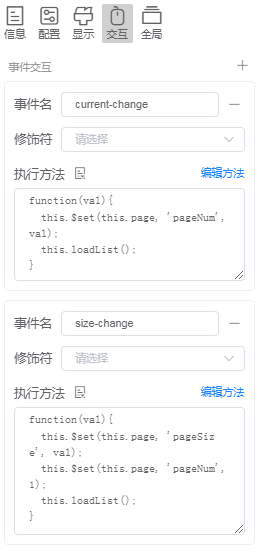
在节点面板选中分页(el-pagination),进入交互面板依次添加两个事件:
- [事件名]输入“current-change”;
- 点击[执行方法]旁的【编辑方法】,添加代码:
js
function(val){
this.$set(this.page, 'pageNum', val);
this.loadList();
}- [事件名]输入“size-change”;
- 点击[执行方法]旁的【编辑方法】,添加代码:
js
function(val){
this.$set(this.page, 'pageSize', val);
this.$set(this.page, 'pageNum', 1);
this.loadList();
}